Entel / 2024
Responsabilidades del proyecto
Diseño de home (MVP) + Ux research + UI + análisis de métricas + design systems + card sorting + análisis de usuarios en entornos de producción.
Ver proyecto >
Resumen
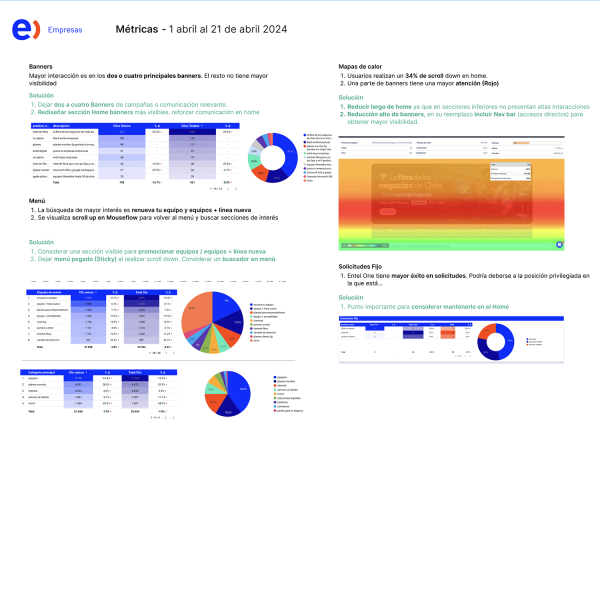
Se realizó un análisis integral de las principales métricas del producto, junto con el comportamiento de usuarios en entornos de producción, utilizando herramientas de análisis de comportamiento como mapas de calor, grabaciones de sesiones y detección de clics en errores, entre otras.
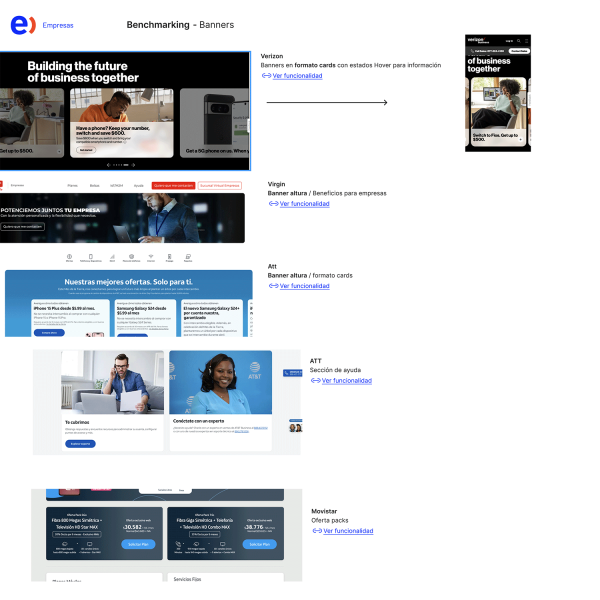
Posteriormente, se realizó un benchmark de las principales telcos a nivel nacional e internacional. A partir de esta investigación, se propuso una hipótesis de mejora, que sirvió como base para continuar con la etapa de diseño.
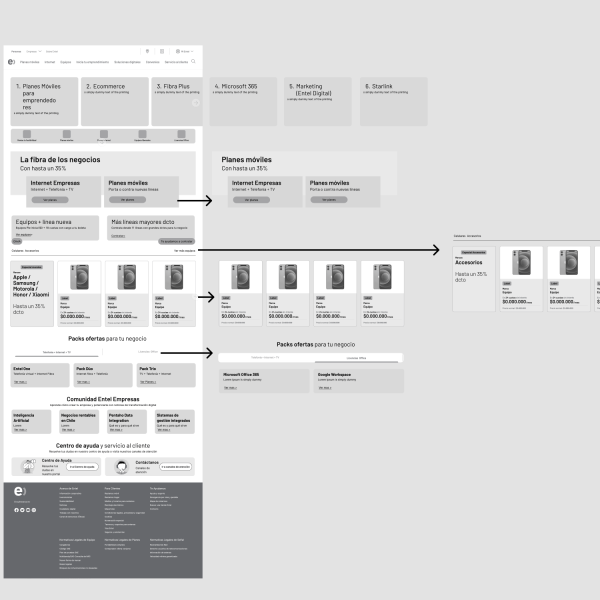
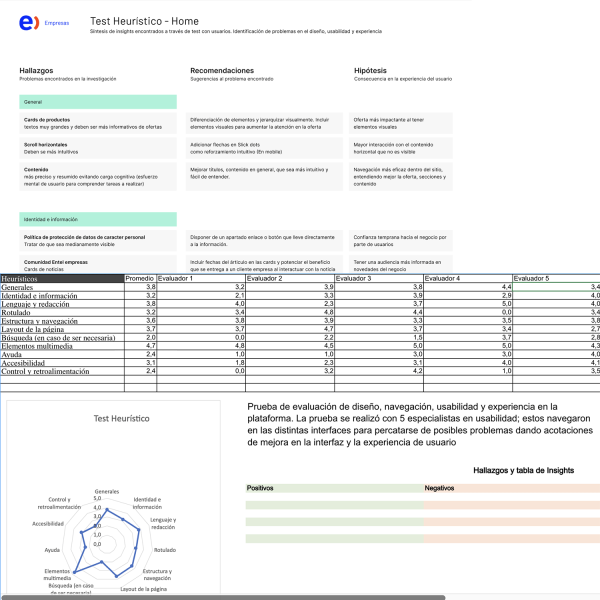
Inicialmente, se desarrolló un wireframe de baja fidelidad, el cual fue presentado a los stakeholders. Con su aprobación, se avanzó hacia el diseño de un MVP interactivo, integrando todos los insights obtenidos en las etapas anteriores. Posteriormente se implementó un test Heurístico para identificar posibles problemas, construcción de nuevos componentes para el design system y finalmente el proyecto concluyó con su paso a producción.
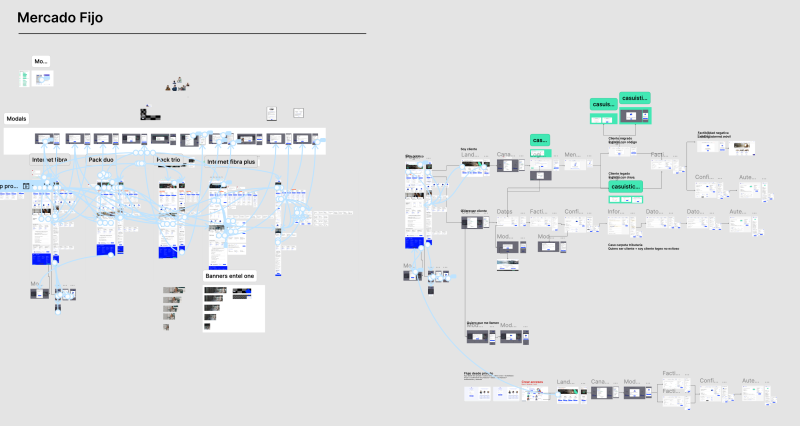
Etapas del proceso
Problema y sus soluciones
La versión anterior del Home presentaba diversos problemas relacionados con la usabilidad, la experiencia del usuario y la visibilidad de contenidos clave. A continuación se presentan los principales problemas y su solución abordada en el nuevo diseño:
Baja visibilidad en banners promocionales; al ser de ancho completo pasaban desapercibidos los siguientes productos del catálogo al realizar scroll.
Solución: se rediseñaron como cards visuales, mostrando tres productos simultáneamente en vez de uno solo en el primer viewport, sin necesidad de realizar scroll. Este nuevo formato aumentó la visibilidad de múltiples artículos, facilitó la exploración del catálogo y se tradujo en un incremento notable de la tasa de conversión.
Falta de foco en productos principales, lo que dificultaba su acceso y descubrimiento.
Solución: se fijó la barra principal de navegación (navbar) acompañando el desplazamiento del usuario, facilitando el acceso constante a los productos principales.
Segmentar la oferta según el tipo de cliente, diferenciando entre microempresas y grandes empresas.
Solución: el diseño diferencia claramente entre los públicos objetivo:
- Para microempresas, se asignó el espacio superior del Home, destacando promociones y precios accesibles mediante banners principales.
- Para grandes empresas, se dispuso una segunda sección con los tres productos de mayor valor de la telco, priorizando la oferta estratégica.
Escasa visibilidad de nuevos productos, lo que limitaba su promoción y adopción.
Solución: se desarrolló un nuevo componente dentro del sistema de diseño para presentar packs empresariales de manera atractiva y clara, reforzando su descubrimiento e interés.
Ausencia de una sección dedicada al centro de ayuda y servicio al cliente, fundamental para mejorar la atención y el soporte postventa.
Solución: se creó un componente específico para esta sección, priorizando una experiencia más intuitiva y eficiente. Los enlaces se presentan de forma clara, visible y con llamados a la acción que orientan mejor al usuario.
Falta de organización de los productos por canales de venta, lo que dificultaba la navegación y comprensión de la oferta comercial.
Solución: modal o pop up que alberga y dirige a distintas opciones al usuario.
Análisis de métricas:
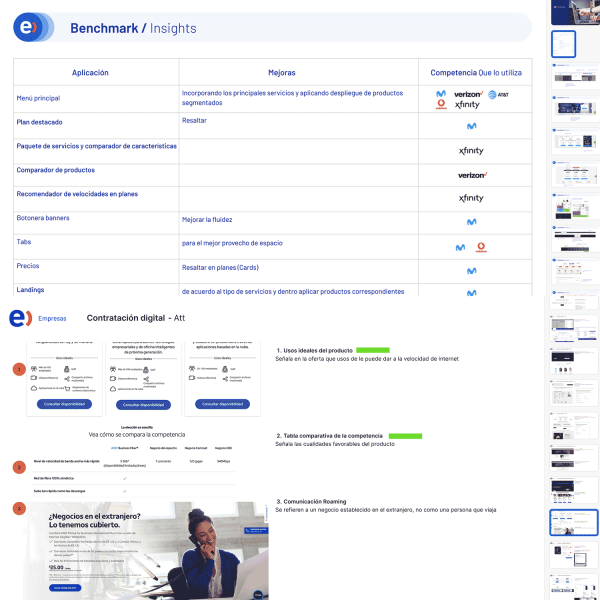
Etapa de benchmark:
Etapa de wireframe:
Análisis heurístico:
Maquetas Finales:
Impacto
A partir del trabajo realizado, se logró resolver de manera efectiva cada uno de los problemas detectados en la versión anterior del Home. Las soluciones implementadas, basadas en investigación e insights de usuarios, permitieron mejorar significativamente la experiencia, la usabilidad y la visibilidad de los contenidos clave.
Se optimizó la visibilidad de los productos mediante un nuevo formato de banners tipo cards, se facilitó el acceso a productos prioritarios a través de una navegación persistente, y se implementó una segmentación clara por tipo de cliente, diferenciando microempresas y grandes empresas.
Además, se incorporaron componentes específicos para dar mayor visibilidad a nuevos productos y se desarrolló una nueva sección de centro de ayuda y atención al cliente, más clara, accesible y alineada con las necesidades del usuario.
En conjunto, estas mejoras permitieron alinear los objetivos del negocio con una experiencia de usuario más eficiente, intuitiva y enfocada en la conversión.
Entel / 2024
Responsabilidades del proyecto
Rediseño de user journey + páginas para mercado móvil y fijo + Ux research + UI + test A/B + componentes design systems + análisis de usuarios en entornos de producción.
Ver proyecto >
Resumen
Rediseño iterativo de páginas clave y flujos de usuarios para la adquisición de productos B2B (Fijo y Móvil)
Me enfoqué en la mejora continua de los portales principales que albergan los productos más relevantes del mercado Fijo (telefonía y servicios de internet) y Móvil (planes y nuevas líneas) para el segmento B2B. El proceso incluyó:
Rediseño iterativo de páginas y flujos de usuario para la adquisición de productos.
Análisis cualitativos con usuarios para detectar fricciones en los journeys.
Benchmarking competitivo para identificar oportunidades de mejora.
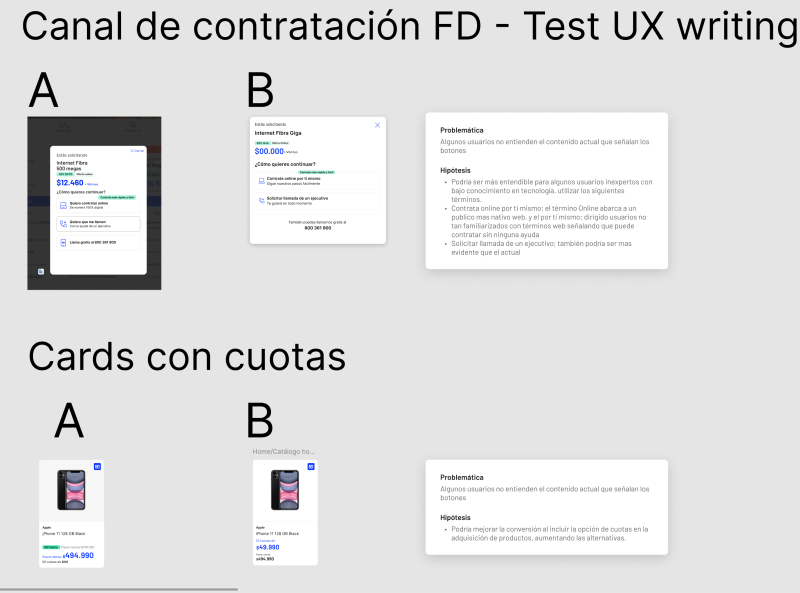
Formulación de hipótesis y tests A/B para validar decisiones de diseño.
Diseño y desarrollo de nuevos componentes para el sistema de diseño.
Estos insights y mejoras se implementaron directamente en los viajes de usuario y páginas de producto, seguidos por una etapa de prototipado y finalización en producción.
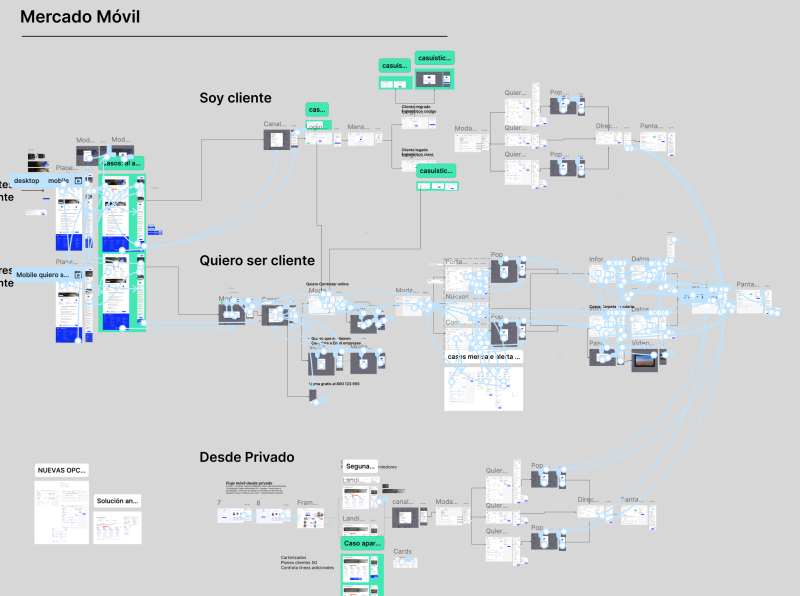
Etapas del proceso
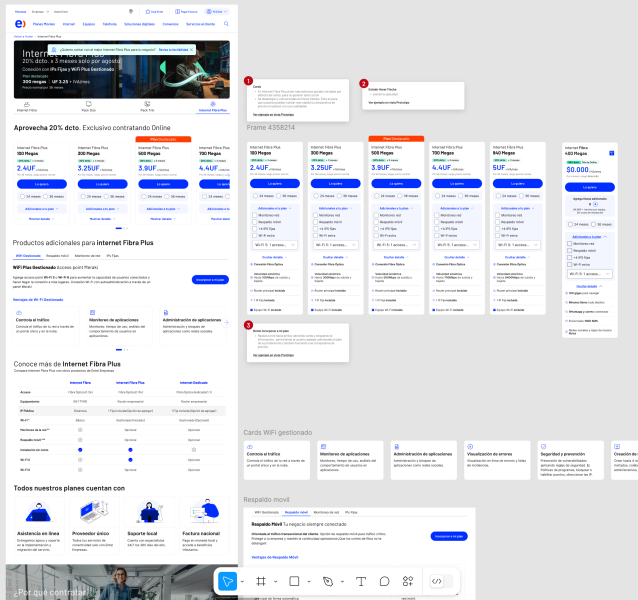
Problema y sus soluciones
Las versiones anteriores de las páginas de productos foco y los viajes de usuario para la adquisición presentaban diversos problemas de experiencia y usabilidad que dificultaban la navegación, generaban fricción en el proceso de compra y afectaban negativamente la conversión.
Diseño confuso y poco actual no estaba alineado con el design system, ni el branding de la marca.
Solución: se diseñaron y desarrollaron nuevos componentes para incorporarlos al sistema de diseño existente, asegurando su alineación con la marca y la identidad visual.
Experiencia de usuario y UI deficiente, lo que dificultaba acceso a la oferta y mal entendimiento en general de procesos claves para la adquisición de productos.
Solución: a partir de la investigación con usuarios, se rediseñaron las páginas de productos de los mercados Fijo y Móvil con un enfoque más moderno y alineado al design system vigente. Este nuevo diseño contempló:
Diferenciación de flujos para clientes nuevos y existentes.
Refuerzo de las cualidades clave de los productos, destacando especialmente aquellos de alto valor (high ticket).
Inclusión de llamadas a la acción más visibles y persuasivas, orientadas a guiar al usuario hacia la conversión.
Dentro de los flujos de usuario se contemplaron múltiples casuísticas, incluyendo:
Alternativas específicas para clientes y no clientes, para la experiencia en sitio público como en el portal privado (app).
Nuevas opciones de acceso como login con correo y clave.
En el caso de Móvil, combinación de opciones de portabilidad y solicitud de nuevas líneas.
Mejoras en el resumen de compra, posibilidad de upgrades de productos, entre otras optimizaciones clave orientadas a facilitar la toma de decisión y reducir la fricción en el proceso.
Benchmark:
Test A/B:
Maquetas Finales:


Impacto
El rediseño mejoró la usabilidad y coherencia visual, reduciendo fricción en los flujos de usuarios. Se optimizaron los journeys para clientes nuevos y existentes, lo que incrementó la conversión, mejoró la comprensión de la oferta y disminuyó los abandonos. Las nuevas casuísticas y componentes facilitaron procesos clave como portabilidad, upgrades y login, unificando la experiencia entre canal público y privado.
Entel app / 2020
Responsabilidades del proyecto
Rediseño de la UX/UI de la app y versión web + user journey de las distintas secciones + Ux research + componentes design systems + análisis de usuarios en entornos de producción.
Ver proyecto >
Resumen
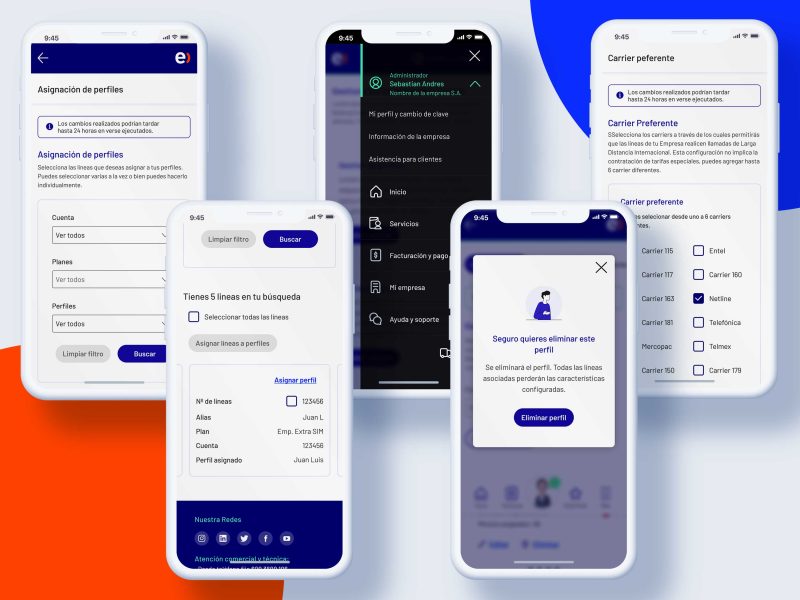
Rediseño Web App Entel Empresas – Viajes de Usuario
El rediseño de la Web App de Entel Empresas se enfoca en optimizar los principales flujos de uso, mejorando la experiencia y eficiencia en la autogestión corporativa. Los viajes de usuario contemplados son:
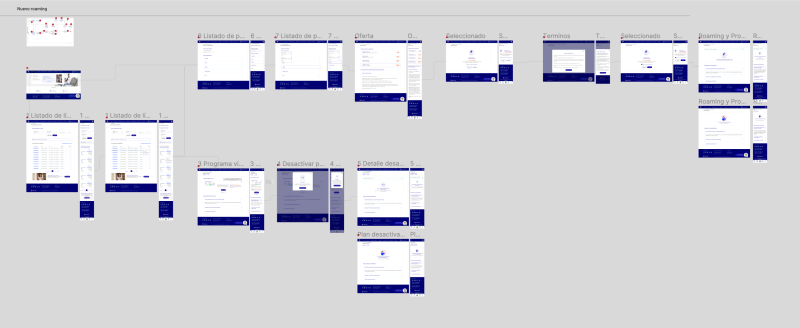
Compra de productos y servicios Roaming: simplificación del proceso de selección, activación y gestión de planes por línea o grupo.
Canje de beneficios y puntos: acceso claro al saldo disponible, catálogo filtrable y seguimiento de canjes.
Edición de datos de la empresa: actualización de información con validación y control de cambios.
Gestión de casuísticas: flujos para resolver problemas comunes con seguimiento de estado y soporte integrado.
Gestión de minutos: visualización y redistribución de minutos por usuario, con alertas y reportes.
Creación y asignación de perfiles: alta de nuevos usuarios con asignación de roles y permisos personalizados.
Habilitación y bloqueo de servicios: activación o restricción de servicios por perfil, con confirmación y registro de acciones.
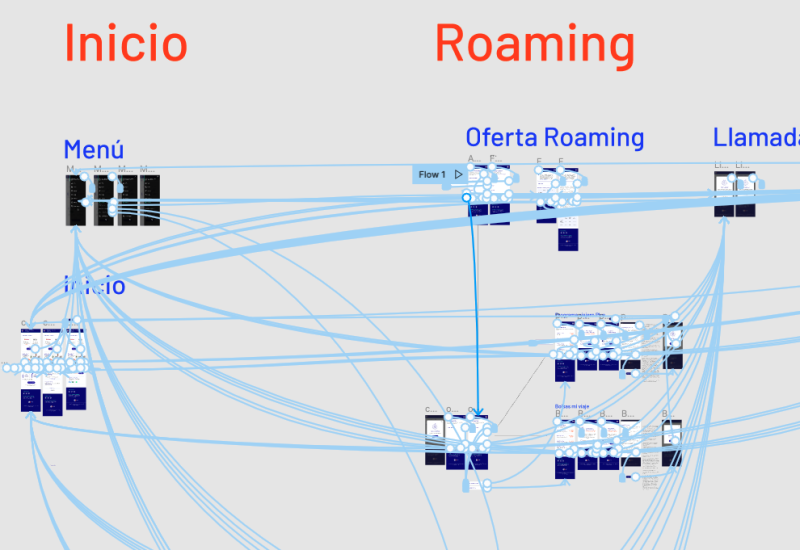
Etapas del proceso
En una primera etapa, me enfoqué en realizar una auditoría integral de las interfaces existentes, identificando problemas de usabilidad y desorden en la arquitectura de la información que afectaban directamente los viajes de usuario. A partir de estos hallazgos, se reorganizó la estructura de navegación y se propusieron nuevas interfaces con una estética más actual y alineada a los estándares modernos de diseño digital.
Posteriormente, se diseñaron y definieron los distintos viajes de usuario dentro de la app, optimizando flujos clave como la compra de servicios, la gestión de perfiles y el canje de beneficios. Estas soluciones fueron validadas mediante un test heurístico, lo que permitió detectar y corregir errores antes del desarrollo final.
Finalmente, la implementación se llevó a cabo de forma progresiva, liberando cada sección de la plataforma paulatinamente hasta completar el rediseño total.
Problema y sus soluciones
La versión anterior de la app presentaba errores de usabilidad y experiencia, junto con una interfaz desactualizada y con fallas de diseño. Los problemas en los viajes de usuario dificultaban la navegación, generaban abandono y afectaban negativamente la conversión.
La app presentaba contraste deficiente, lo que dificultaba la visibilidad del contenido.
Solución: Se propuso un nuevo diseño de interfaz con componentes actualizados, considerando que Entel no contaba con un sistema de diseño.
El menú estaba sobrecargado de información, afectando la navegación.
Solución: Se simplificó eliminando elementos innecesarios, dejando solo el botón de volver para facilitar el recorrido del usuario.
El layout de las páginas tenía una diagramación deficiente, lo que afectaba la comprensión general.
Solución: Se rediseñó la disposición con un enfoque minimalista, aplicando principios básicos de diseño.
Heurístico:


User journey:


Secciones:

Impacto
Mejora en la experiencia de usuario: la auditoría inicial y la reorganización de la navegación permitieron resolver problemas clave de usabilidad, facilitando un recorrido más claro y eficiente para los usuarios.
Optimización de los flujos de usuario: al definir y mejorar los viajes de usuario, se mejoró la eficacia en tareas clave como la compra de servicios, la gestión de perfiles y el canje de beneficios, reduciendo tiempos de interacción y aumentando la satisfacción.
Detección y corrección de errores antes de la implementación: el uso de pruebas heurísticas permitió identificar problemas tempranos, garantizando una app más estable y funcional al momento de su lanzamiento.
Implementación escalonada y controlada: la liberación progresiva de secciones minimizó riesgos, permitiendo realizar ajustes en tiempo real y asegurando una transición más fluida hacia el nuevo diseño.
Chek app / 2020
Responsabilidades del proyecto
Elaboración de propuestas de interfaz centradas en distintos casos de uso, optimizando la experiencia de navegación de los usuarios.
Resumen
Propuestas de diseño de interfaz y desarrollo de componentes escalables para el sistema de diseño. Diseño de experiencias e interfaces adaptadas a distintos escenarios e interacciones de usuario, tales como: visualización de saldo disponible, últimos movimientos, movimientos crediticios y facturados, beneficios como giftcards, montos utilizados y disponibles, así como también la propuesta de un nuevo menú de navegación.
Etapas del proceso
Este proyecto fue una solicitud del banco para desarrollar una nueva estética visual desde cero, como parte de un refresh integral de su aplicación. Mi enfoque principal fue crear una identidad renovada, tomando como base las directrices de marca existentes y proponiendo una nueva línea visual.
Problema y sus soluciones
Integración de secciones dentro del menú
Solución: se propuso un nuevo menú de navegación capaz de integrar y organizar todos los casos de uso presentes en la app.
Resolver diferentes casos de saldo disponible, beneficios y últimos movimientos
Solución: se diseñaron soluciones visuales para representar de forma intuitiva y dinámica la navegación del usuario al interactuar con estas secciones clave de la aplicación.
Impacto
Las propuestas implementadas contribuyeron a una experiencia de usuario más clara, ordenada y eficiente. El nuevo menú de navegación simplificó el acceso a las funcionalidades clave, mejorando la exploración y reduciendo la fricción en la interacción. Por otro lado, la visualización intuitiva del saldo, beneficios y movimientos fortaleció la comprensión del estado financiero del usuario, generando mayor confianza, transparencia y una conexión más directa con la app.
Banco Do Brasil app / 2020
Responsabilidades del proyecto
Diseño UI de app
Resumen
El banco se preparaba para lanzar un nuevo producto dirigido a adolescentes. La solicitud de diseño consistía en desarrollar un MVP que resolviera visualmente los requerimientos del proyecto, integrando la propuesta de forma coherente dentro de la app.
Etapas del proceso
Mi enfoque principal fue el diseño de interfaces digitales, partiendo de las directrices de marca existentes y desarrollando un nuevo sistema visual que mantuviera la coherencia institucional, optimizando la usabilidad mediante una propuesta estética moderna, escalable y funcional.
Problema y sus soluciones
Inexistencia de casos de uso e interfaces en la app
Solución: se propuso una nueva interfaz con una estética renovada y una experiencia intuitiva. Se desarrollaron propuestas de diseño para distintos escenarios de uso, incluyendo funcionalidades clave como transferencias, visualización de productos, gestión de cuentas y un menú principal.
Impacto
Las propuesta de MVP para esta nueva iniciativa del banco y su nuevo producto generó un buen recibimiento por parte del equipo de desarrollo, donde pudieron guiar el proyecto hacia nuevos objetivos con una mirada visual mas clara.
Ayúdalo app / 2019
Responsabilidades del proyecto
Fase de discovery + research + diseño ux ui
Resumen
Identificación del problema y desglose de causas que lo componen, generando ideas que lo abordarán de manera integral, desarrollando la solución a través de un producto digital. Este producto resuelve el problema de personas en situación de calle y se enfoca no solo en aspectos habitacionales, sino también en problemáticas como la pobreza, el abandono, la falta de oportunidades y otras necesidades.
La propuesta busca vincular a personas con redes de apoyo y programas gubernamentales, facilitando el acceso a la ayuda que estas entidades ofrecen.
Mi enfoque principal fue conceptualizar la idea y desarrollarla en una aplicación que ofreciera ayuda para pernoctar. Sin embargo, la aplicación de Design Thinking y la investigación con usuarios revelaron nuevos insights, como facilitar el voluntariado con ONG, gestionar donaciones, vincular con albergues y fundaciones, y mapear en tiempo real la ubicación de personas en situación de calle para alertar a los servicios de asistencia.
Etapas del proceso
Problema y sus soluciones
Ayudar a personas en situación de calle
Solución: se propuso inicialmente una etapa de descubrimiento para identificar necesidades, entender el contexto y mapear oportunidades. Incluyó entrevistas con usuarios, encuestas, análisis de stakeholders y benchmarking de productos similares. Esto permitió definir el problema con claridad y alinearlo con los objetivos y necesidades reales tanto de quienes brindan ayuda como de personas en situación de vulnerabilidad.
Aterrizaje de problema
Definición del problema principal y desglose de semillas de este, precisar sus soluciones, actores y usuarios necesidades e insights
Mapas de empatía
Fase para empatizar con usuarios que utilizarán el producto, saber qué ven en su entorno, qué hay en el mercado, qué dicen, qué oyen en su círculo cercano, qué piensan; sus principales preocupaciones.
Acercamiento a usuarios y partes interesadas
Saber las características y quiénes son los actores involucrados sus necesidades, objetivos, qué uso le darán al producto, saber si conocen productos similares, prácticas que pudieran realizar de acuerdo a nuestra solución.
Encuestas y entrevistas
Se profundizó en los modelos mentales y patrones de conducta que tendrían los usuarios dentro de un producto similar. Se propuso una serie de preguntas orientadas a entender preferencias y casos de uso esperados por usuarios finales que utilizarían el producto. Esta etapa fue clave, ya que permitió obtener insights relevantes para su implementación.
HUMULU y Protopersonas
A partir de toda la investigación, se crearon tres personajes que representaran a los usuarios hasta el momento investigados, detallando quiénes utilizarán el producto y por qué. Estos personajes actúan como la voz de los insights obtenidos, ayudando a comunicar, representar patrones de comportamiento y necesidades reales, permitiendo generar una visión estratégica más alineada a objetivos concretos a través de una hipótesis.
Customer Journey map y benchmark
Se realizaron sesiones con diferentes usuarios, analizando sus viajes a través de una plataforma de similares características con el fin de saber cómo se sentía al interactuar con ella, capturar puntos de dolor y necesidades faltantes para una posterior implementación de mejoras en el producto propuesto.
Auditoría del contenido y arquitectura de la información
Se identificó todo el contenido existente a aplicar en el producto, jerarquizando lo más relevante y evaluando su rendimiento mediante tareas de usuarios. Se implementó un card sorting con usuarios para detectar patrones y modelos mentales, lo que permitió estructurar la información y secciones de forma coherente, finalizando con la definición del sitemap.
Moodboards
Dado que el proyecto no contaba con una identidad visual definida, se propusieron alternativas mediante la elaboración de moodboards. Esta metodología permitió explorar posibles direcciones visuales abarcando paletas de colores, tipografías, estilos fotográficos, ilustrativos e iconográficos. Se analizaron distintas fuentes de inspiración para fundamentar las propuestas visuales.
Prototipos en baja fidelidad
El proceso de diseño comenzó de forma colaborativa, donde la participación activa de cada integrante del equipo fue clave para abordar los principales journeys, necesidades, puntos de dolor y tareas que los usuarios debían realizar dentro de la aplicación.
Cada miembro recibió una hoja para esbozar individualmente soluciones a estos desafíos, enfocándose en los viajes de usuario y las secciones principales. Luego, cada propuesta fue presentada al equipo, quien brindó feedback para iterar y mejorar las ideas.
Una vez que todos de manera individual presentaban sus propuestas se llegaba a un consenso en el equipo para seleccionar la mejor solución que resolviera el problema, para luego avanzar en la creación de wireframes y continuar con el desarrollo del producto digital.
Pruebas de heurística
Se desarrolló un prototipo de alta fidelidad para ser testeado mediante una evaluación heurística. En esta etapa, se convocó a distintos diseñadores con el objetivo de detectar posibles errores en la experiencia e interfaz. El proceso arrojó mejoras concretas y recomendaciones valiosas para implementar en el producto.
Pruebas de usabilidad con usuarios
Se seleccionaron 5 usuarios para testear el producto, asignándoles tareas específicas como indicar la ubicación de una persona en riesgo, inscribirse como voluntario, buscar albergues o realizar donaciones. Las pruebas se realizaron de forma presencial, analizando los recorridos dentro de la aplicación y grabando las sesiones mediante plataformas de análisis de comportamiento. Esto permitió obtener datos cualitativos y cuantitativos, además de recomendaciones y feedback directo de los usuarios.
Implementación de Test A/B
Para resolver cuál era la mejorar manera de presentar y dar la ubicación en el mapa de las personas en riesgo.
Mapas de calor y primer click
Para obtener data cualitativa donde al usuario le hacia más sentido que estuvieran las secciones de llamadas de emergencia, albergues y fundaciones de ayuda.
Impacto
El MVP mejoró significativamente la propuesta implementada por el gobierno de Chile. Permitió validar hipótesis clave en torno a la interacción entre personas en situación de calle y redes de apoyo. A través de funcionalidades básicas como el mapeo de ubicaciones, la búsqueda de albergues y el formulario de voluntariado, se identificaron comportamientos reales, puntos de fricción y oportunidades de mejora. El MVP facilitó la detección temprana de necesidades urgentes y generó interés por parte de ONGs y ciudadanos dispuestos a colaborar, demostrando el potencial del producto para escalar como herramienta de impacto social.